0 HOW TO CREATE A BREADCRUMB NAVIGATION
This is another Eazy Blogger Trickz tutorial on how to create a "Breadcrumb Navigation" on your blogger blog.
Bread crumb navigation is not only important for your visitor, but is also important for search engine when crawling on your website or blog. Breadcrumb navigation make robot easy to crawl.

Bread crumb navigation is not only important for your visitor, but is also important for search engine when crawling on your website or blog. Breadcrumb navigation make robot easy to crawl.
The robot the I am referring in this post are the search engine "crawlers" they are also known as "web crawlers" cause they are the ones responsible for analyzing your website/blog ranking on major search engines.
Follow the steps below to enable your own "Breadcrumb Navigation" on your blog.
- First Step is to Log-in on your Blogger account
- Go to Dashboard
- Click on the Design
- Hit the Edit HTML
- After that tick the Expand Widget Templates
- Then Press CTRL+F on your browser then a textbox will pop out and search for the code below:
<b:if cond='data:post.title'>
- After locating the code above "<b:if cond='data:post.title'>". Next step is to copy the code below and paste it right after the code above in RED
<b:if cond='data:blog.pageType == "item"'>
<a href='http://yourblogadress/'>Home</a> »
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a>
<b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop>
»
</b:if>
<data:post.title/>
</b:if>
- So, you code will be like this:
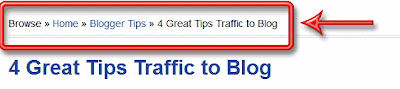
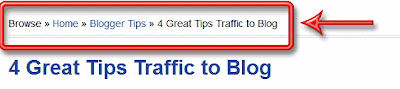
<b:if cond='data:post.title'>When you are done placing the codes. Preview you work look on the "post title" part of your page and when your layout is something similar to the image below:
<b:if cond='data:blog.pageType == "item"'><a href='http://yourblogadress/'>Home</a> »<b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'><a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if></b:loop>»</b:if><data:post.title/></b:if>

Then congratulations!!!
Save your work and view it normally.. :) If you have issues about "Breadcrumb Navigation" feel free to contact me.
That's my tutorial on "Breadcrumb Navigation" hope this helps and remember that Google is your teacher.
HAPPY BLOGGING!
^_^


0 Response to "HOW TO CREATE A BREADCRUMB NAVIGATION"
Post a Comment